這篇教學會介紹如何開始使用 PyQt5 建立基本的應用程式視窗,以及透過常用的視窗參數,進行視窗的相關設定。
原文參考:建立 PyQt5 視窗
因為 Google Colab 不支援 PyQt5,所以請使用本機環境 ( 參考:使用 Python 虛擬環境 ) 或使用 Anaconda Jupyter 進行實作 ( 參考:使用 Anaconda )。

PyQt5 建立視窗的起手式,會先使用 QtWidgets.QApplication(sys.argv) 建立應用程式,接著使用 QtWidgets.QWidget() 放入視窗元件,作為擺放其他元件的基底,視窗程式使用 sys.exit(app.exec_()) 作為結尾,意義上等同將程式包裹在一個無限迴圈裡,下方的程式碼執行後,會出現一個空的視窗界面。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv) # 視窗程式開始
Form = QtWidgets.QWidget() # 放入基底元件
Form.show() # 顯示元件
sys.exit(app.exec_()) # 視窗程式結束

建立視窗元件後,就能使用下列幾種常用方法設定樣式:
| 方法 | 參數 | 說明 |
|---|---|---|
| setWindowTitle() | str | 設定標題。 |
| resize() | width, height | 設定開啟視窗時的長寬。 |
| setStyleSheet() | style | 使用網頁 CSS 樣式設定樣式 ( 不支援 CSS3 語法 )。 |
| width() | 取得視窗寬度。 | |
| height() | 取得視窗高度。 |
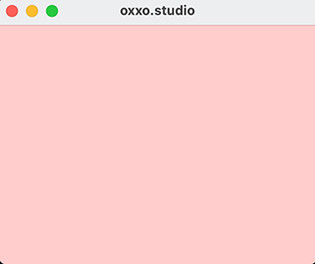
下面的程式碼執行後,會產生一個 320x240 粉紅色背景的視窗,同時會印出該視窗的長寬。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio') # 設定標題
Form.resize(320, 240) # 設定長寬尺寸
Form.setStyleSheet('background:#fcc;') # 使用網頁 CSS 樣式設定背景
print(Form.width()) # 印出寬度
print(Form.height()) # 印出高度
Form.show()
sys.exit(app.exec_())

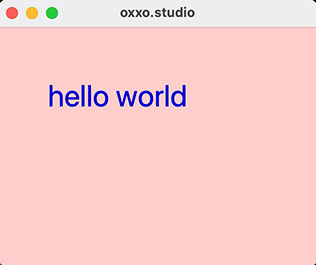
建立基底的元件後,就能在裡面加入其他的元件,下方的程式碼執行後,會在視窗裡加入一個文字為 hello world 的 Label。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(320, 240)
Form.setStyleSheet('background:#fcc;')
print(Form.width())
print(Form.height())
label = QtWidgets.QLabel(Form) # 在 Form 裡加入 label
label.move(50,50) # 移動到 (50, 50) 的位置
label.setText('hello world') # 寫入文字
label.setStyleSheet('font-size:30px; color:#00c') # 設定樣式
Form.show()
sys.exit(app.exec_())

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我已經寫了超過 400 篇 Python 的教學,有興趣可以參考下方連結呦~ ^_^
